Menu navigasi yang ringkas dan intuitif ialah salah satu elemen reka bentuk yang paling penting di tapak web anda. Ia bertindak seperti peta, membimbing pelawat anda melangkaui halaman utama. Dengan peningkatan bilangan orang yang menggunakan internet pada peranti mudah alih mereka, tapak web anda juga harus mempunyai menu navigasi yang mesra mudah alih.

Nasib baik, Webflow telah memudahkan untuk menambah bar menu hamburger boleh lipat yang akan menyelaraskan tapak mudah alih anda. Teruskan membaca untuk mengetahui cara mengedit menu mudah alih ini di Webflow.
Cara Menambah Bar Navigasi
Menu hamburger ialah elemen reka bentuk yang penting apabila bekerja dengan ruang mendatar yang terhad. Ia menghapuskan keperluan untuk bar navigasi tetap yang besar yang mengambil ruang berharga.
Pada Webflow, menu ini dan fungsinya dibina di dalam elemen NavBar. Menambah elemen ini pada reka bentuk anda memerlukan empat langkah mudah:
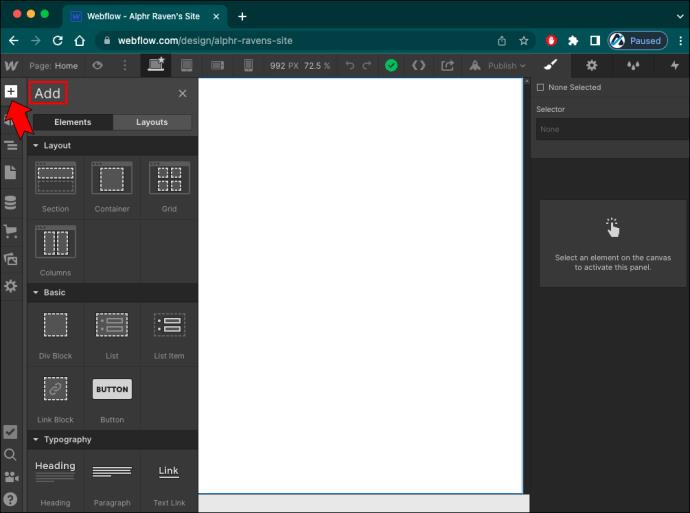
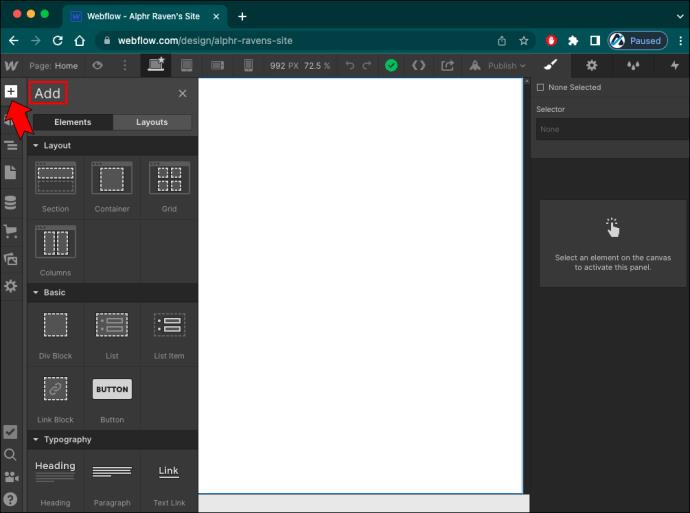
- Ketik ikon "+" di bahagian atas panel kiri untuk membuka panel "Tambah".

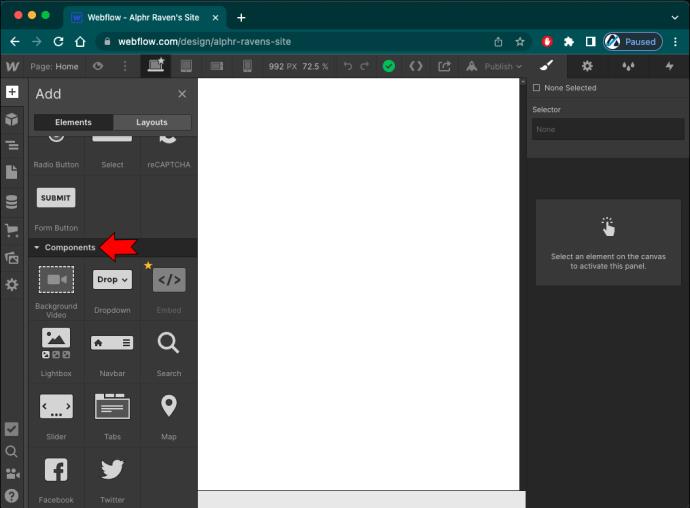
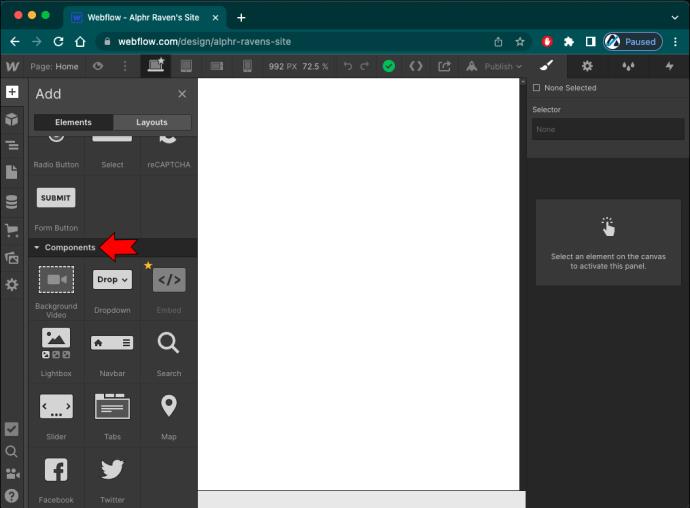
- Tatal ke bawah ke bahagian "Komponen".

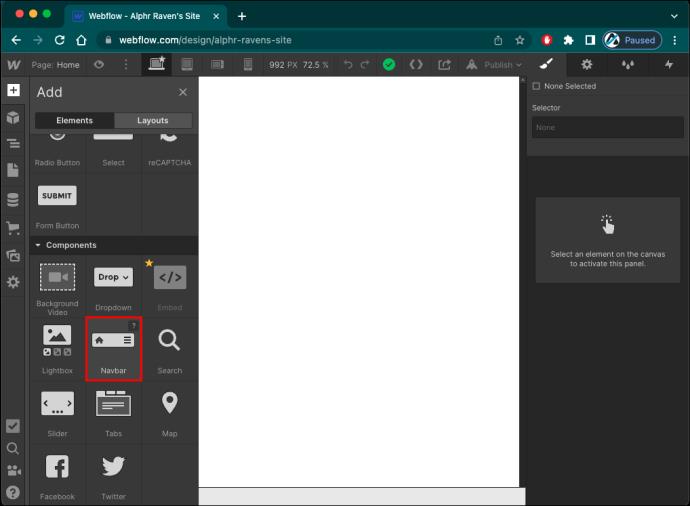
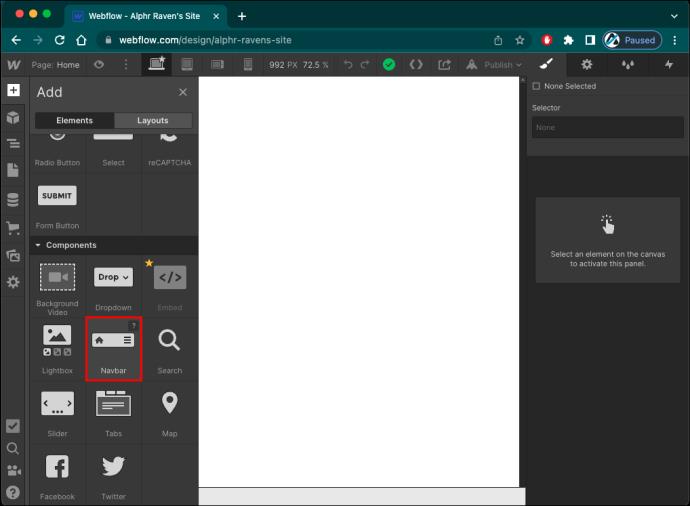
- Klik dan tahan elemen "NavBar".

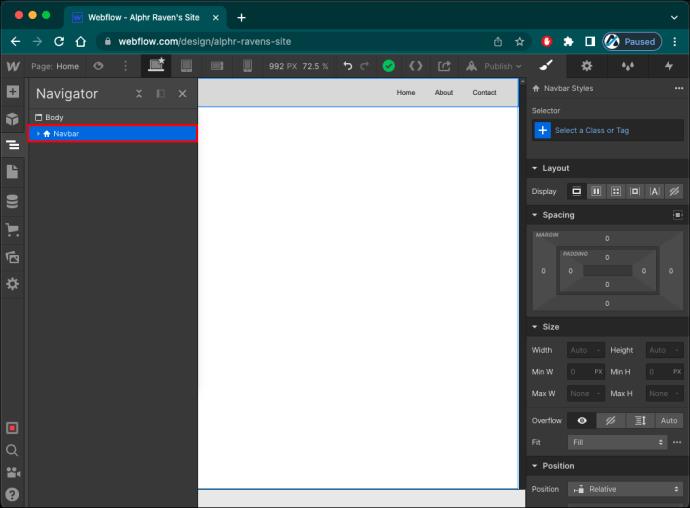
- Seret elemen ke pengepala halaman.

Cara Mengedit Menu Mudah Alih
Sebaik sahaja anda telah menambahkan bar navigasi ke tapak web anda, terdapat beberapa cara berbeza anda boleh menambah gaya dan personaliti pada menu ini.
Cara Menambah Lebih Banyak Pautan ke Menu
Elemen bar navigasi mengandungi butang menu dan menu navigasi, dengan yang kedua memegang pautan navigasi. Apabila anda menambahkannya pada reka bentuk anda, akan terdapat beberapa ruang letak pautan yang boleh anda padamkan atau edit dengan pautan tapak web anda.
Ikuti langkah ini untuk menambah lebih banyak pautan navigasi:
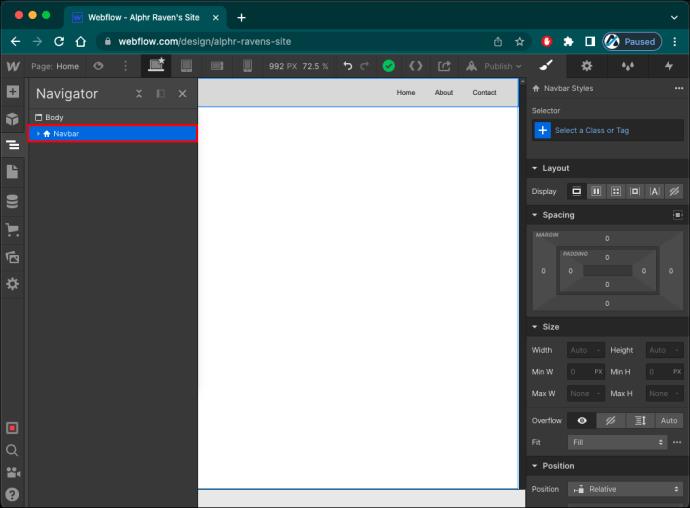
- Klik pada mana-mana elemen di dalam NavBar.

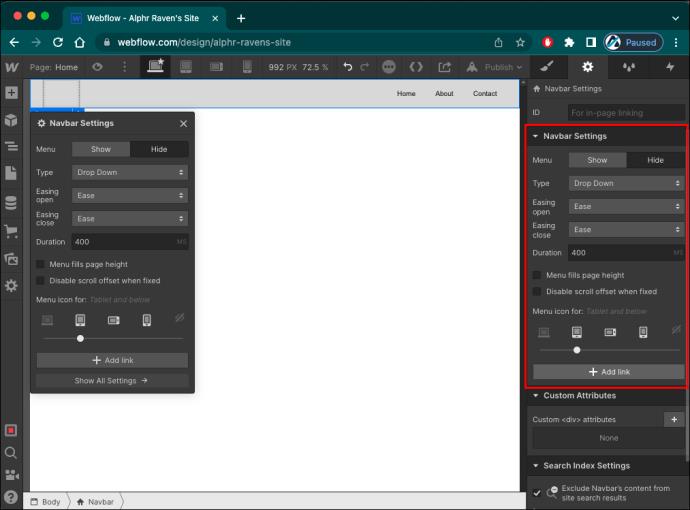
- Pergi ke panel "Tetapan Elemen" di sebelah kanan.

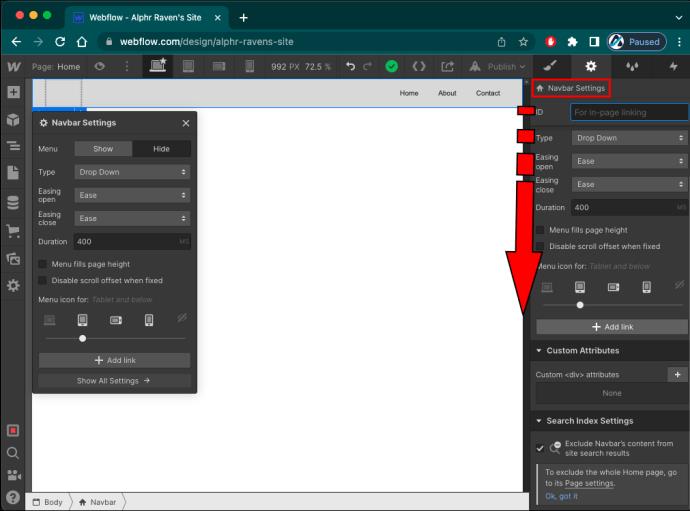
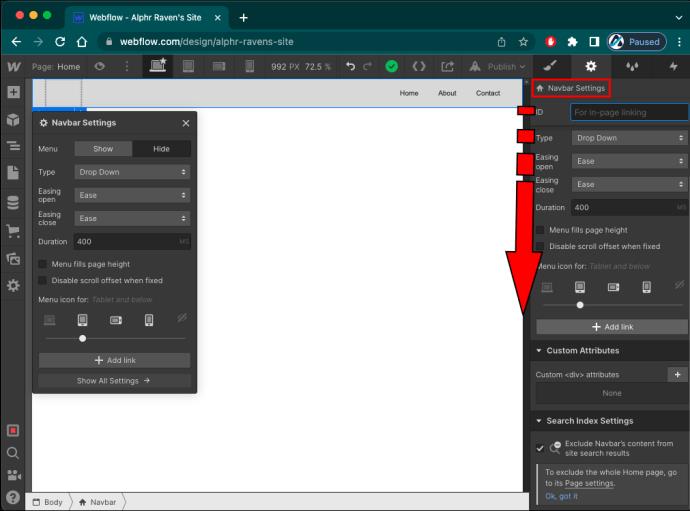
- Tekan ikon gear untuk membuka "Tetapan."

- Tatal ke bahagian "Tetapan NavBar".

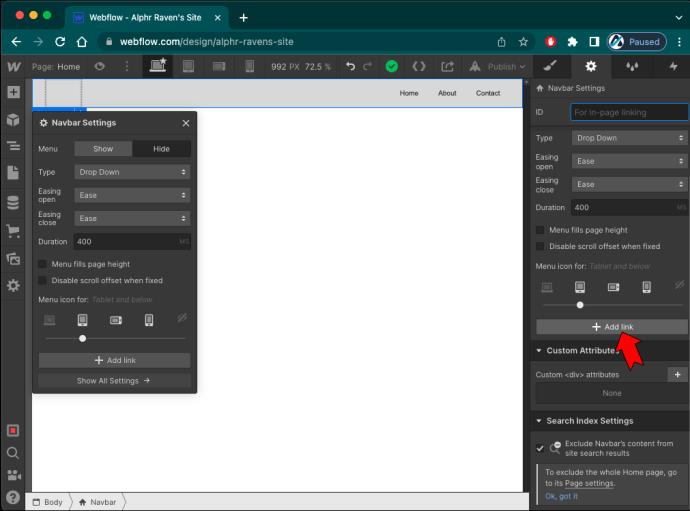
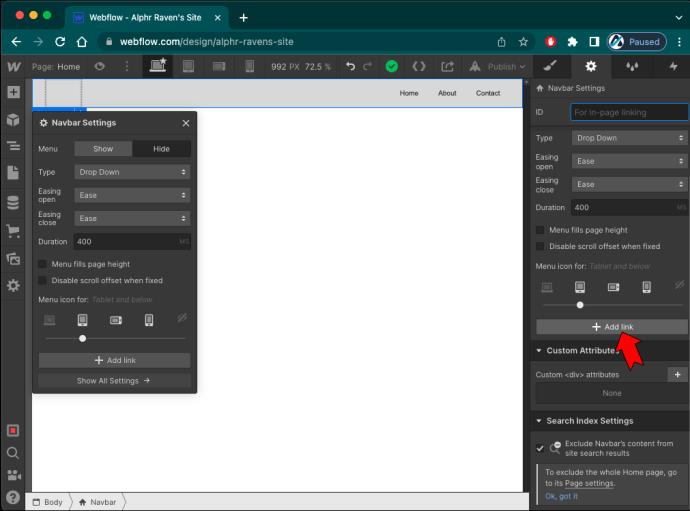
- Ketik butang "Tambah Pautan".

Memandangkan anda mempunyai bilangan pautan yang mencukupi untuk semua halaman tapak web anda yang berkaitan, tiba masanya untuk melakukan pemautan sebenar.
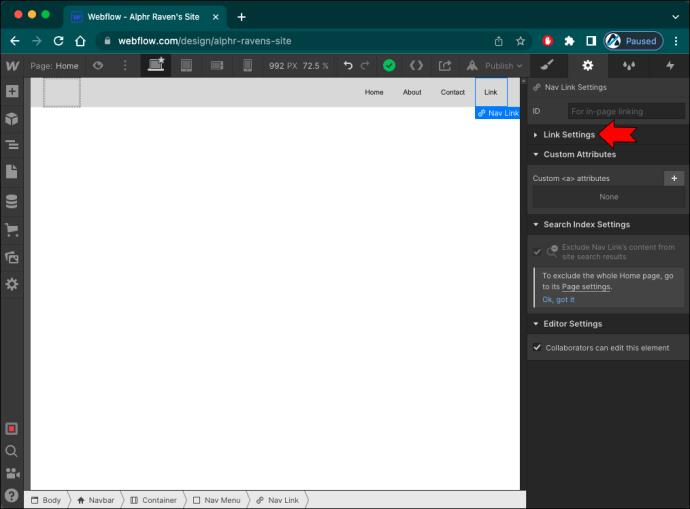
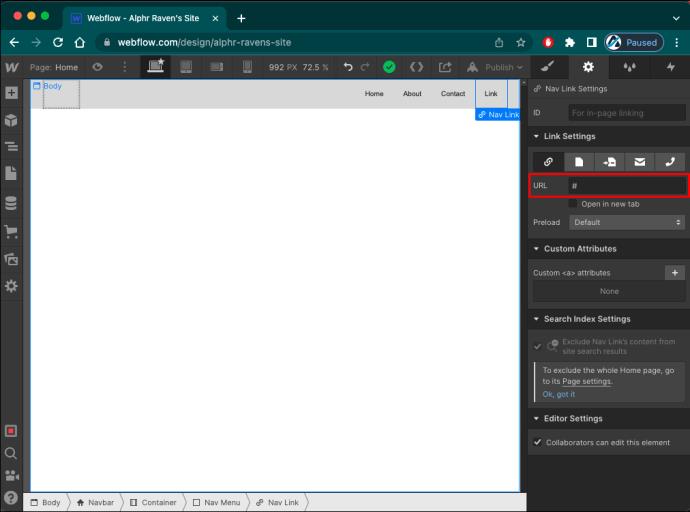
- Pilih pautan navigasi.
- Pergi ke panel "Tetapan Elemen".

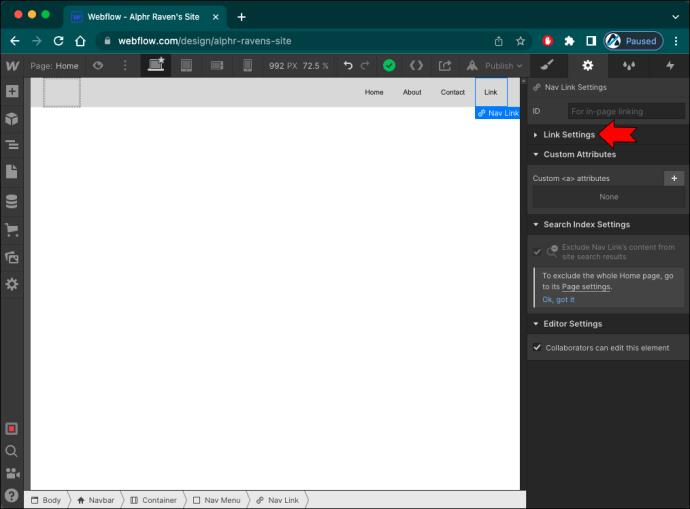
- Cari bahagian "Tetapan Pautan".

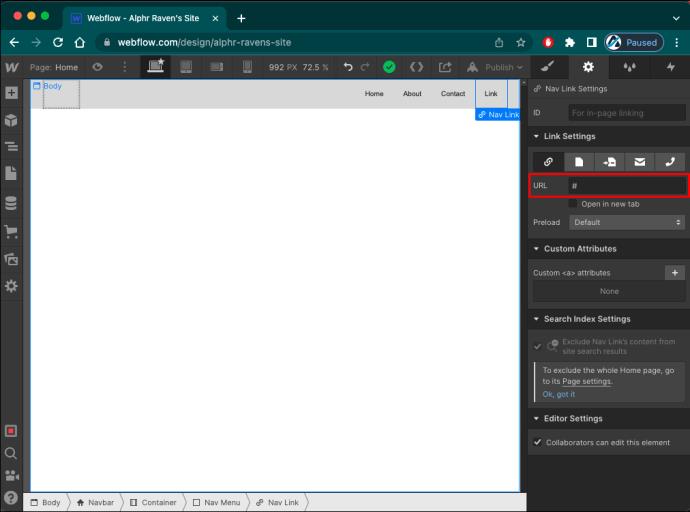
- Masukkan URL halaman web yang ditetapkan ke dalam medan "URL".

Cara Menukar Animasi Menu
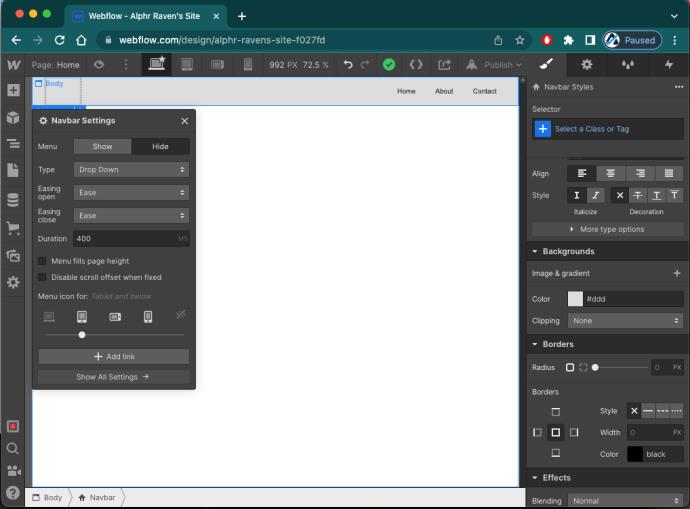
Pada Webflow, anda juga boleh menukar cara menu mudah alih muncul apabila pelawat mengklik butang menu. Anda boleh memilih antara tiga jenis animasi mendedahkan ini:
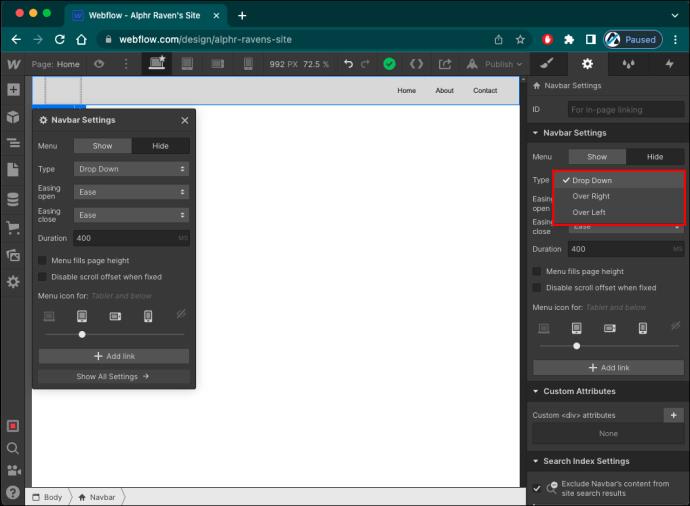
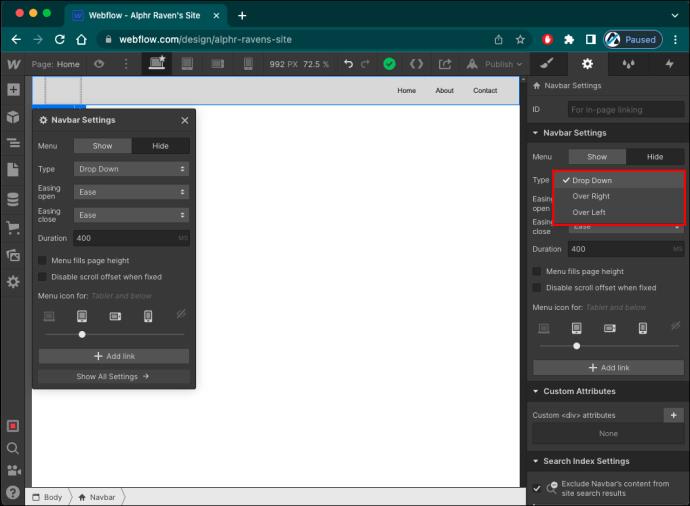
- Drop Down – Secara lalai, menu mudah alih akan jatuh ke bawah dari NavBar sebaik sahaja pelawat mengetik butang menu. Ia akan mengambil lebar tetingkap penyemak imbas secara keseluruhannya.
- Atas Kanan – Jika anda memilih animasi dedahkan ini, menu mudah alih anda akan muncul dari sebelah kanan skrin. Menu ini akan mengambil keseluruhan ketinggian tetingkap penyemak imbas.
- Atas Kiri – Jenis menu ini sama dengan Atas Kanan, kecuali menu navigasi akan bergerak dari sebelah kiri skrin anda.
Untuk menetapkan animasi pendedahan yang anda inginkan, lakukan perkara berikut:
- Pilih mana-mana elemen di dalam NavBar.

- Pergi ke panel "Tetapan Elemen" di sebelah kanan skrin anda.

- Ketik ikon gear untuk melancarkan "Tetapan."

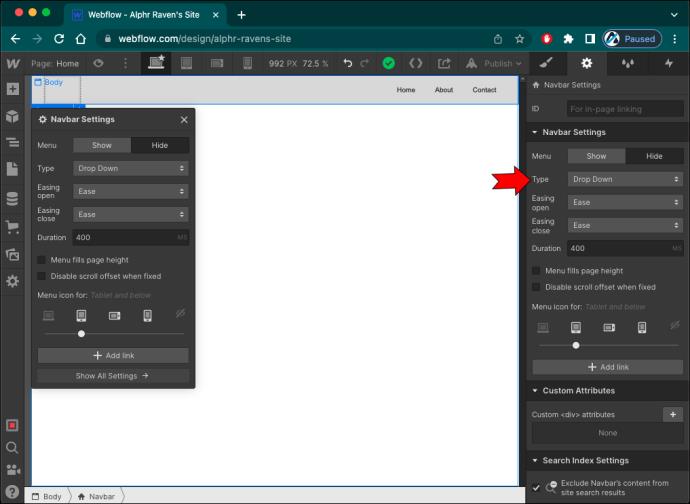
- Navigasi ke bahagian "Tetapan NavBar".

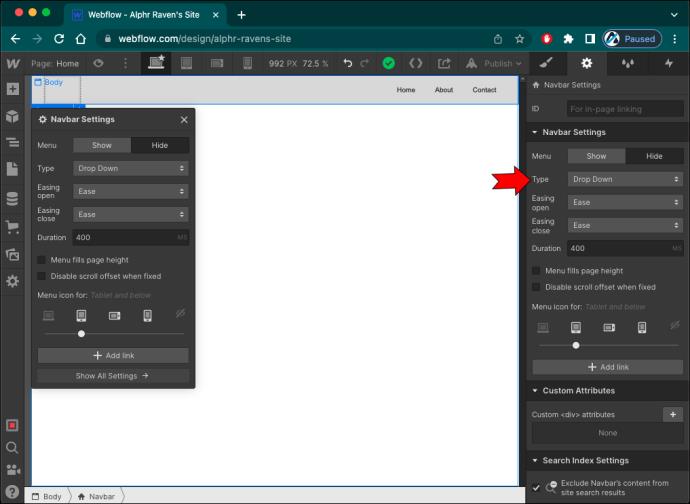
- Klik pada pilihan "Jenis".

- Pilih gaya pilihan daripada menu lungsur.

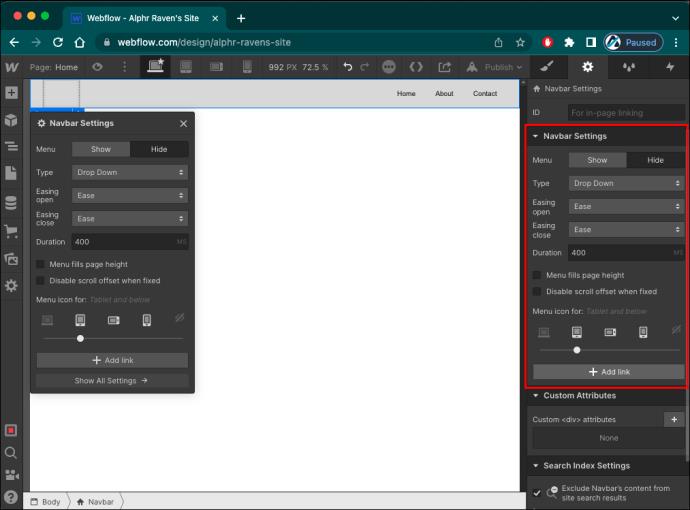
Dalam bahagian "Tetapan NavBar", anda juga boleh mengawal perkara berikut:
- Melonggarkan buka: jenis lengkung yang digunakan untuk menghidupkan peralihan terbuka.
- Pelonggaran tutup: jenis lengkung yang digunakan untuk menghidupkan peralihan rapat.
- Tempoh: berapa lama masa yang diperlukan untuk menu muncul.
Ambil perhatian bahawa tempoh peralihan diukur dalam milisaat.
Cara Menukar Penggayaan Menu
Webflow memudahkan untuk menggayakan mana-mana bahagian bar navigasi, membolehkan anda menyesuaikan menu mudah alih dengan lancar ke dalam reka bentuk tapak web anda.
Untuk menggayakan butang menu, lakukan perkara berikut:
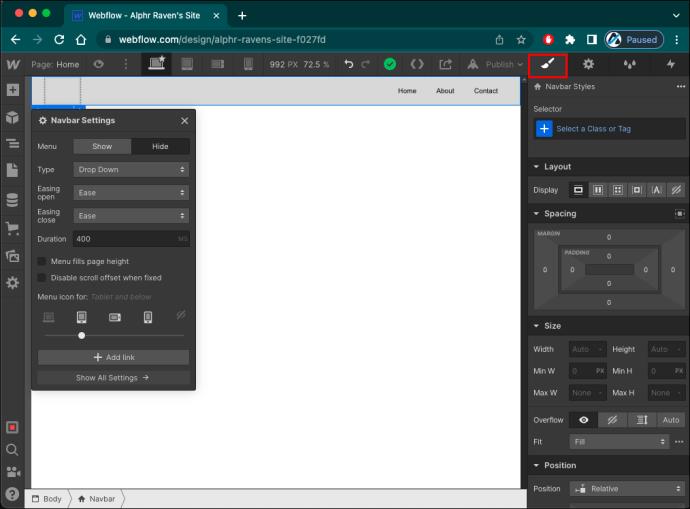
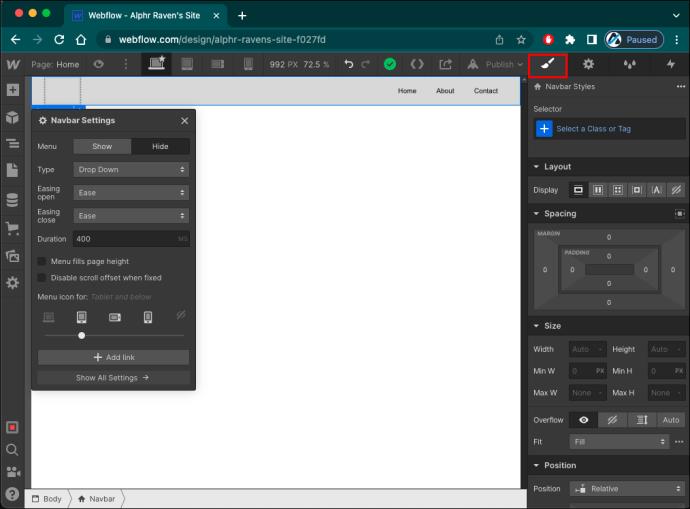
- Pilih butang menu.

- Pergi ke panel "Gaya" di sebelah kanan (ikon berus).

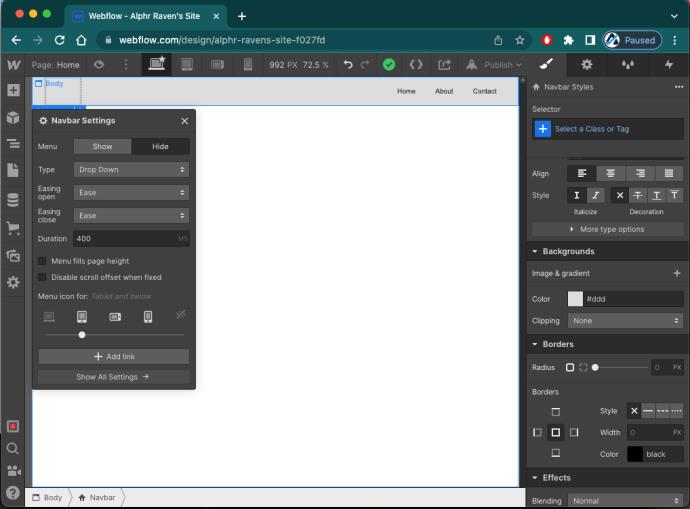
Panel Gaya membolehkan anda menukar setiap aspek butang menu. Selalunya, pereka bentuk menukar warna dan saiz latar belakang butang.
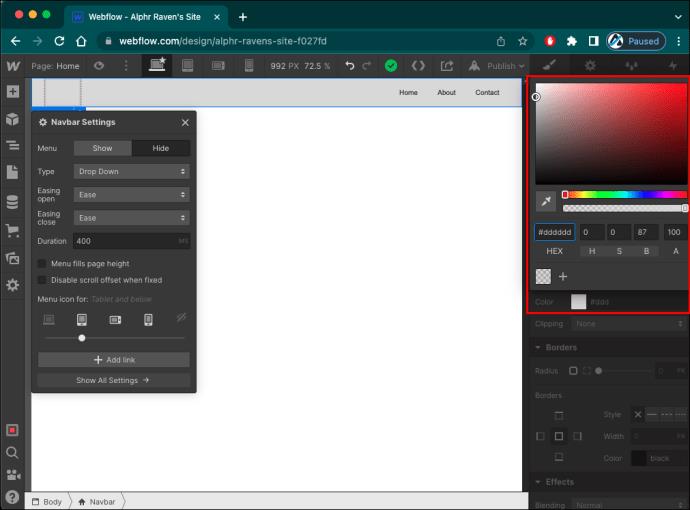
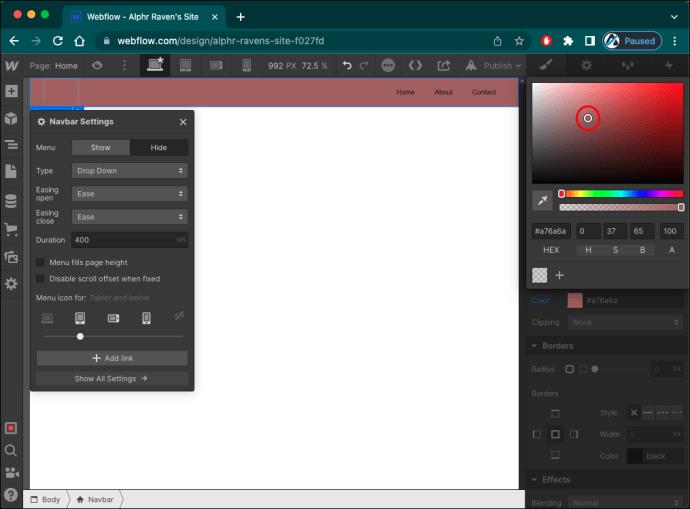
Untuk menukar warna latar belakang, lakukan perkara berikut:
- Pergi ke bahagian "Latar Belakang".

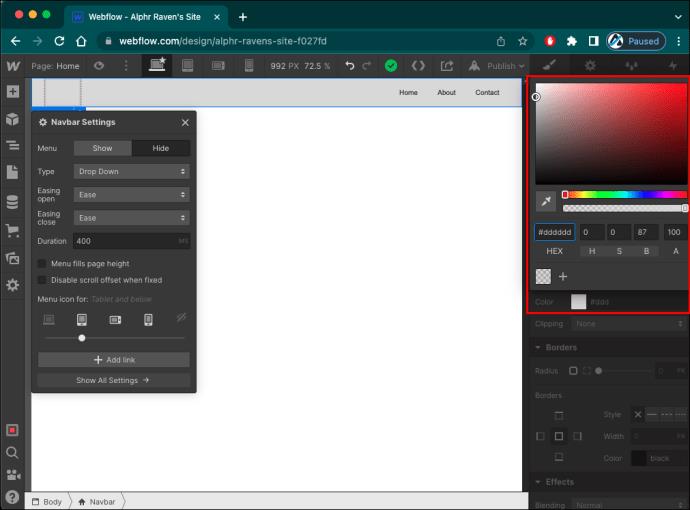
- Ketik ikon jatuh warna untuk membuka "Pemilih Warna."

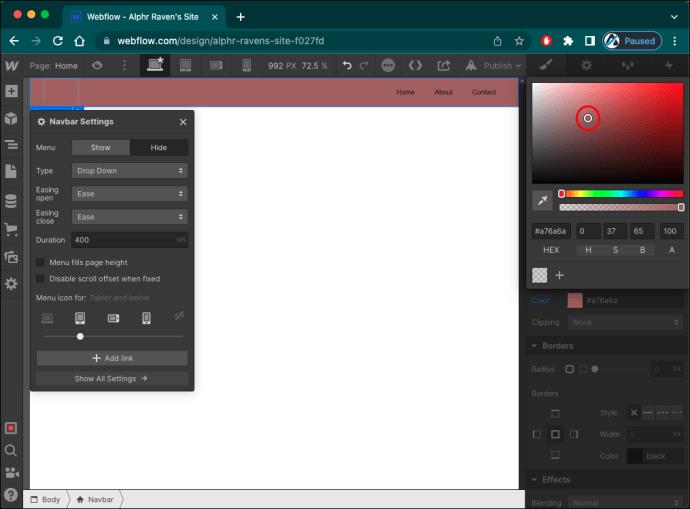
- Pilih warna yang dikehendaki.

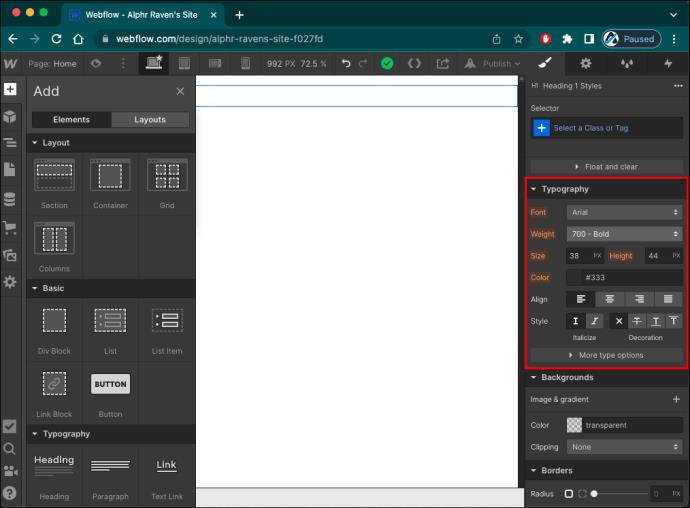
Jika anda ingin menukar saiz ikon hamburger, ikut langkah berikut:
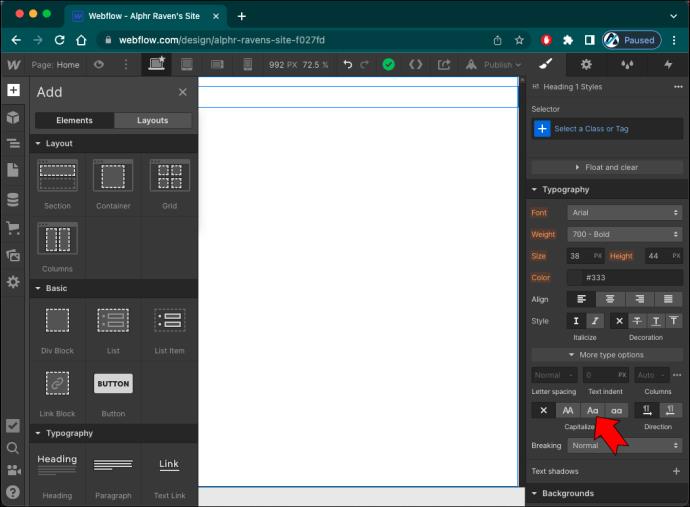
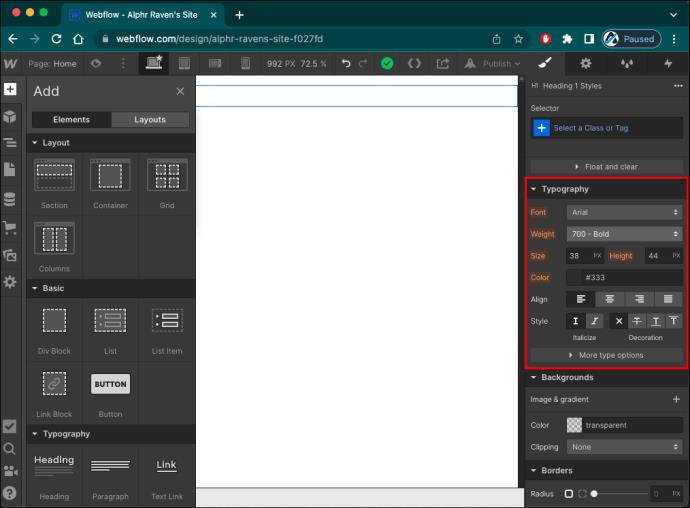
- Navigasi ke bahagian "Tipografi".

- Tambah atau kurangkan saiz ikon dalam medan "Aa".

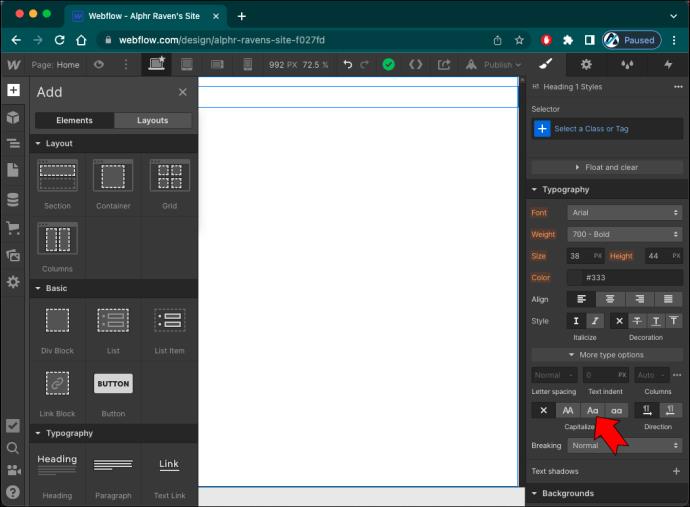
Anda juga boleh menukar warna ikon dalam medan di atas, ditandai dengan huruf A dan penurunan warna.
Walaupun terdapat banyak cara untuk menyesuaikan butang menu, anda tidak boleh menggantikannya dengan elemen teks atau imej tersuai.
Navigasi Mudah Alih Dipermudahkan
Apabila mereka bentuk menu mudah alih, anda ingin memanfaatkan sepenuhnya ruang yang agak terhad. Jadi, cuba untuk tidak melimpahi menu dengan pilihan untuk mengelakkan mengelirukan pengunjung anda. Selain itu, pastikan pilihan menu pendek, jelas dan mudah dibaca.
Selepas itu, anda boleh bermain dengan gaya menu dan animasi untuk memastikan pengunjung anda berminat setiap langkah.
Pernahkah anda cuba menambah menu mudah alih ke tapak web anda? Berapa banyak pilihan yang anda sertakan? Beritahu kami di bahagian komen di bawah.